Ne mutlu ki, 2014’te AirBnB sundu bize onların çözümü – Lottie.JS.
Lottie nedir?
AirBnB( tarafından oluşturulan açık kaynaklı, vektör tabanlı bir animasyon formatıdır. Deneyim ve Hareket Tasarımcısı Salih Abdul-Karim. Lottie motoru, Web, iOS, Android, Windows ve React Native üzerinde aynı şekilde hızlı, net, düşük bant genişliğine sahip vektör animasyonları oluşturmak için tasarlanmıştır.
Kısacası, görüntüleriniz için SVG kullanmaktan hoşlanıyorsanız, Lottie bu vektör grafiklerini canlandırmak için harika bir yoldur. GIF’leri, MPEG’leri veya CSS animasyonlarını daha hafif, daha hızlı ve daha ölçeklenebilir bir şeyle değiştirmek istiyorsanız, Lottie en iyi cevabınız olabilir.
Beşir Ahmed’in güzel örneğinin gösterdiği gibi, Lottie karakter üretebilir- küçücük dosyalardan zengin, kıvrak, akıcı hareket – bu animasyon 54 kb’lik bir dosyadan oluşturulur.
En temel haliyle, Bashir’inki gibi Lottie animasyonları sadece iki dosya gerektirir.
- Lottie animasyon oynatıcısı (Lottie.js)
- JSON animasyon talimatları dosyası
Neden Lottie’yi seçeyim?
Web vektörlerini canlandırmanın birçok yolu vardır – CSS animasyonlarından SVG’nin SM’sine IL ile GreenSock
, AnimeJS ve diğer JavaScript kitaplıklar.
Ancak, Lottie’nin öldürücü bir ‘bir-iki yumruk’u var:
- yüksek kaliteli görsel animasyon araçlarından oluşan büyüyen bir ekosistem
- pürüzsüz ihracat yeteneği , hızlı, verimli, kodlanabilir animasyonlar
Tüm iyi belgelenmiş sorunlarına rağmen, Adobe Flash’ın uzun süreli başarısı, iyi bir geliştirme aracını kolay platformlar arası dağıtımla birleştirmeye dayanıyordu. Bence Lottie, Flash’ın bazı avantajlarını paylaşıyor.Nasıl olur Bir Lottie Animasyonu mu oluşturuyorum?
Lottie dosyaları
- JSON
-
-
- sadece kod yazabilir animasyonunuzu doğrudan herhangi bir IDE’ye aktarın. Gerçekte, ‘Lottie özellikli’ bir animasyon aracı seçmek isteyeceksiniz. İşte denediğim ve test ettiğim bir avuç hakkındaki düşüncelerim.
Lottie Tools Round-up
Adobe After Effects
-
- Haiku Animatör
Akış
 Tuş şekli
Tuş şekli - LottieFiles
-
Bana göre bir Lottie Animatörü seçerken göz önünde bulundurulması gereken iki faktör var:
-
- İyi bir animasyon aracı mı?
- Kolay mı Lottie kodunuzu dağıtmak için?
Bu iki alanı her araç için ayrı ayrı ele alacağım.
Adobe After Effects


After Effects çok şey yapıyor. Ama çok mu fazla?

- Tamam, bu Lottie formatının oluşturulduğu göz önüne alındığında tartışmalı bir şekilde tartışmalı bir yaklaşımdır
için After Effects, ancak AE’nin en iyi Lottie oluşturma platformu olduğuna inanmıyorum… için) çoğu insan.
Birincisi ucuz değil. Zaten bir Creative Cloud aboneliği ödüyorsanız, maliyet sorun olmaz. Ancak şu anda bir CC abonesi DEĞİLSENİZ, aylık 21 ABD doları tutarında yeni bir sürekli minimum ücreti ısıracaksınız.
İkincisi, Lottie akıllı biri olarak tasarlandı. After Effects’i web grafikleri yapmak için ‘hacklemenin’ yolu. After Effects inanılmaz derecede güçlü bir araç olsa da, Hollywood özel efektlerinden film başlık sekanslarına, 3D oyun ara sahnelerine ve büyük bütçeli TVC’lere kadar her şeyi üretmek için tasarlanmıştır. İhtiyacınız olmayacak veya istemeyeceğiniz bir sürü şey var.
Zaten bir ‘After Effects gurusu’ iseniz, elbette, zor kazanılmış yeteneklerinizden yararlanın. ve harika şeyler yapın. Aynı şekilde, Windows veya Linux kullanıcısıysanız, After Effects hala en uygun seçeneğiniz olabilir.
Ancak, şu anda Mac tabanlı bir AE acemi iseniz , Lottie animasyonları yapmak için After Effects’i kullanmanın bir uçak gemisinden su kayağı yapmaya benzediğine dair bir argüman var.
Elbette, yapabilirsiniz, ancak daha kolay yollar var.
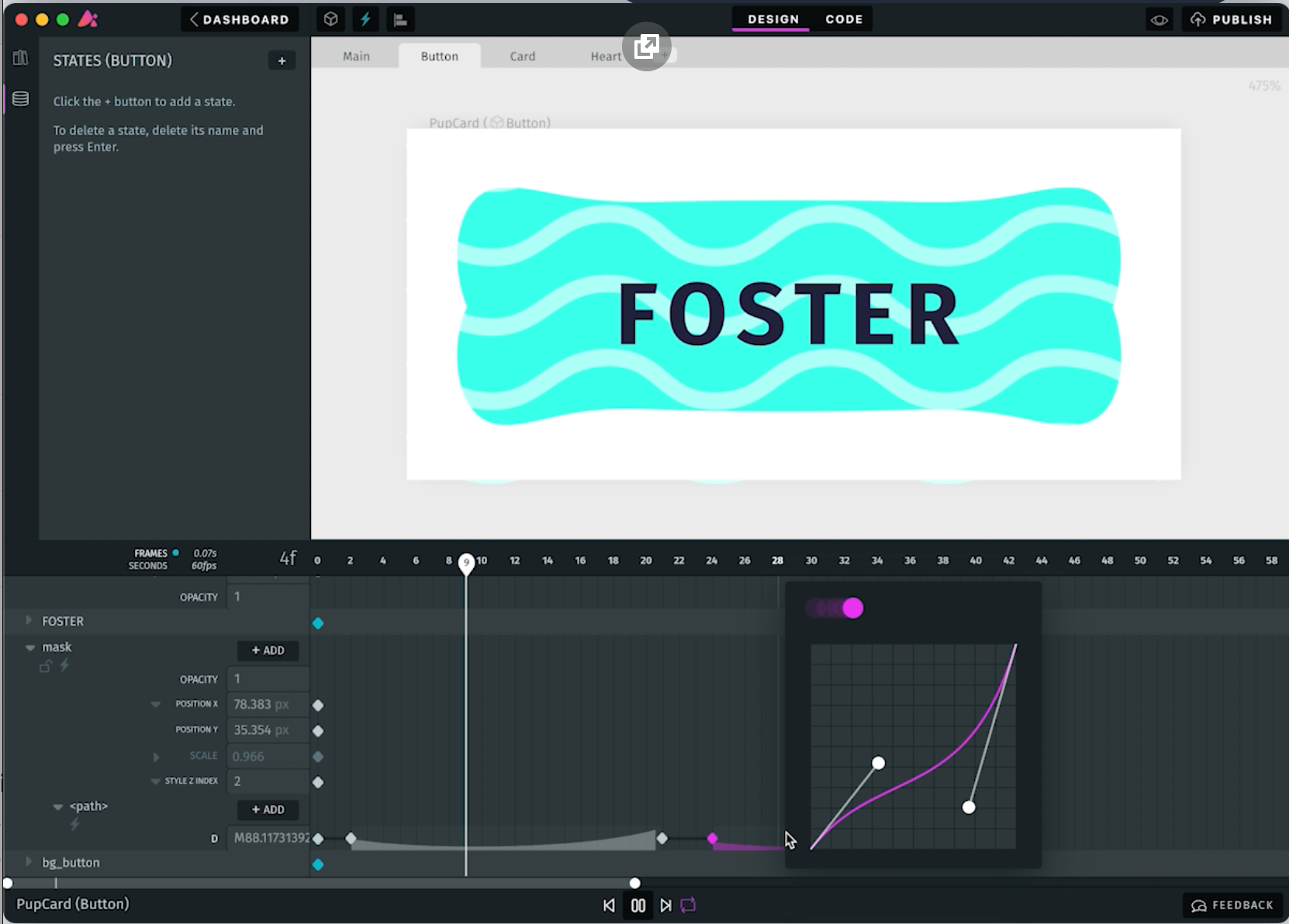
 Haiku Animatör
Haiku AnimatörBunu yazarken (2022),
Haiku Animator yanlış zamanda mükemmel ürün olmanın trajik bir kurbanı gibi görünüyor.
Animasyon Araçları
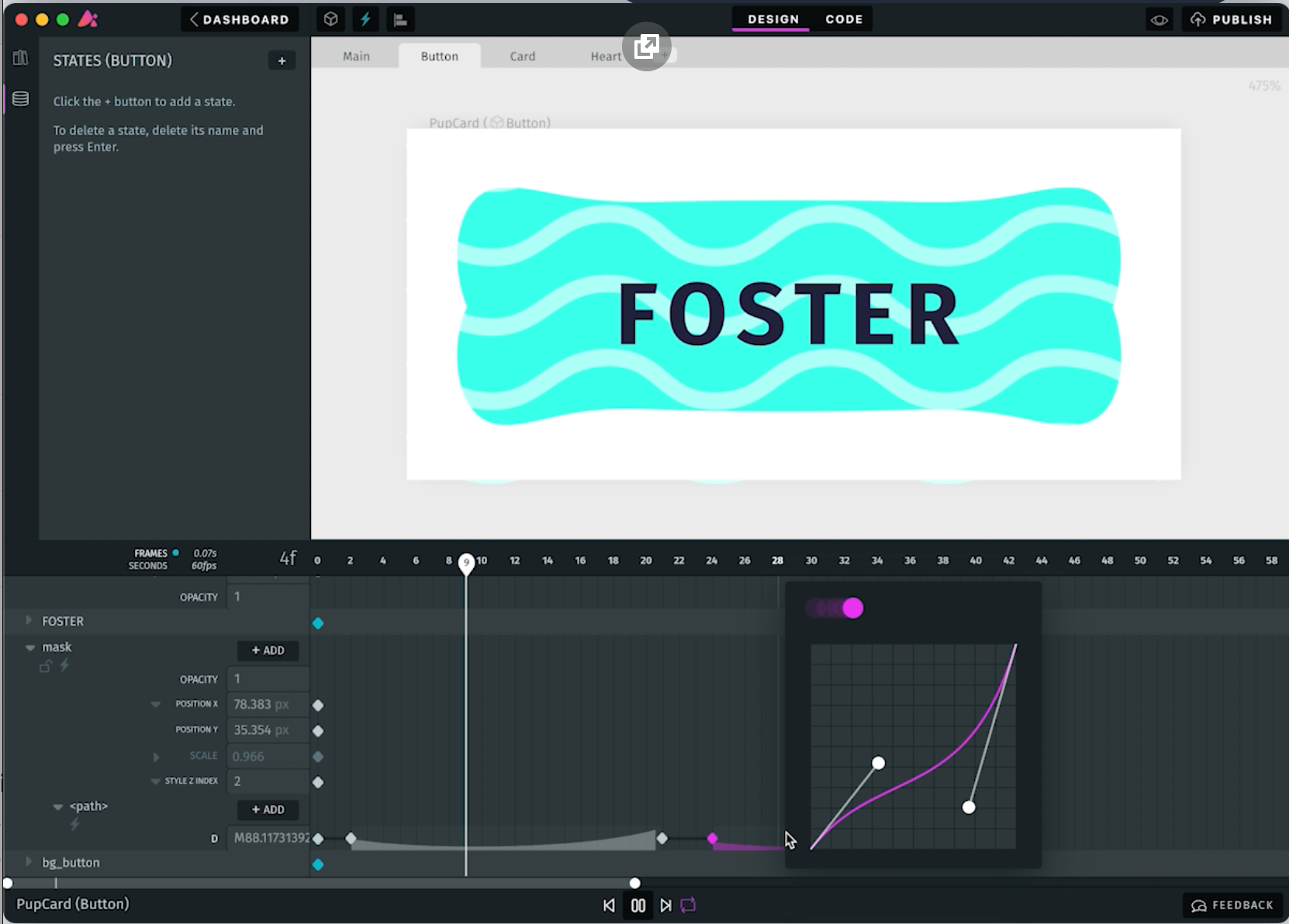
2018’de piyasaya sürülen Haiku, yerden inşa edildi. tasarım ve kodun ideal bir karışımı olarak ortaya çıkıyor. Animasyon araçları zengin ve güçlüydü ve kullanıcı arayüzü hızlı ve mantıklıydı.
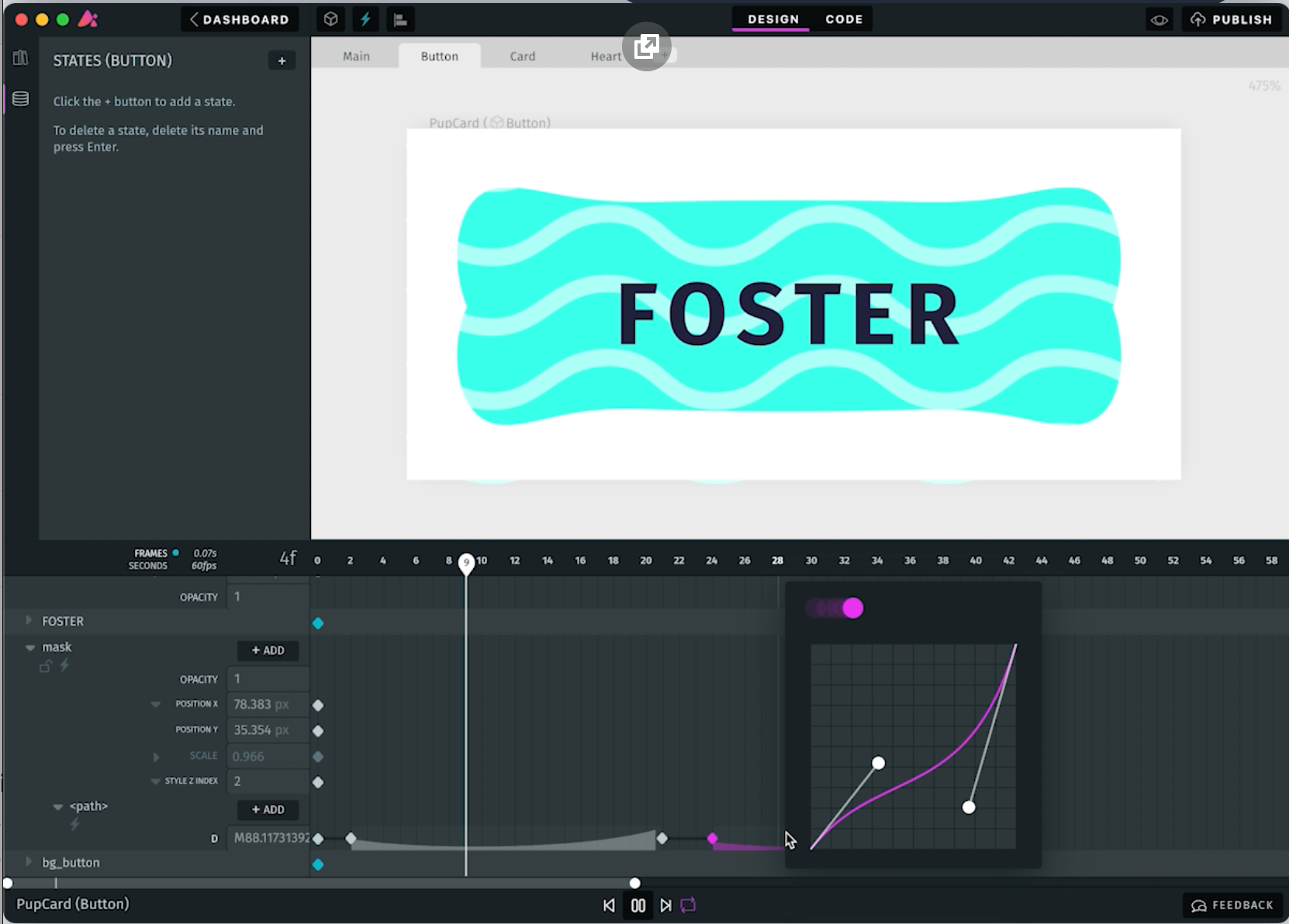
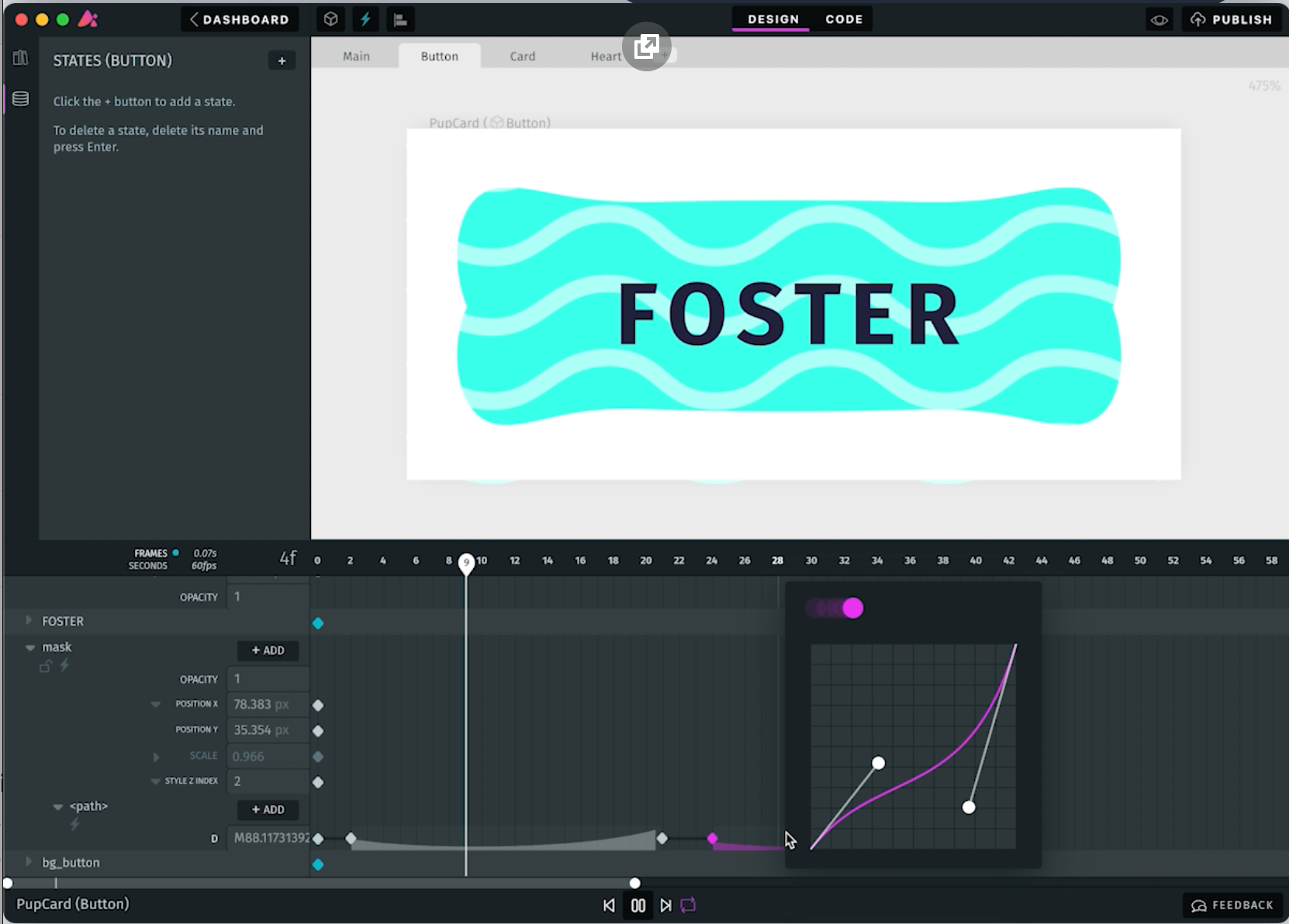
Haiku animasyon arayüzü
-
İhracat Seçenekler
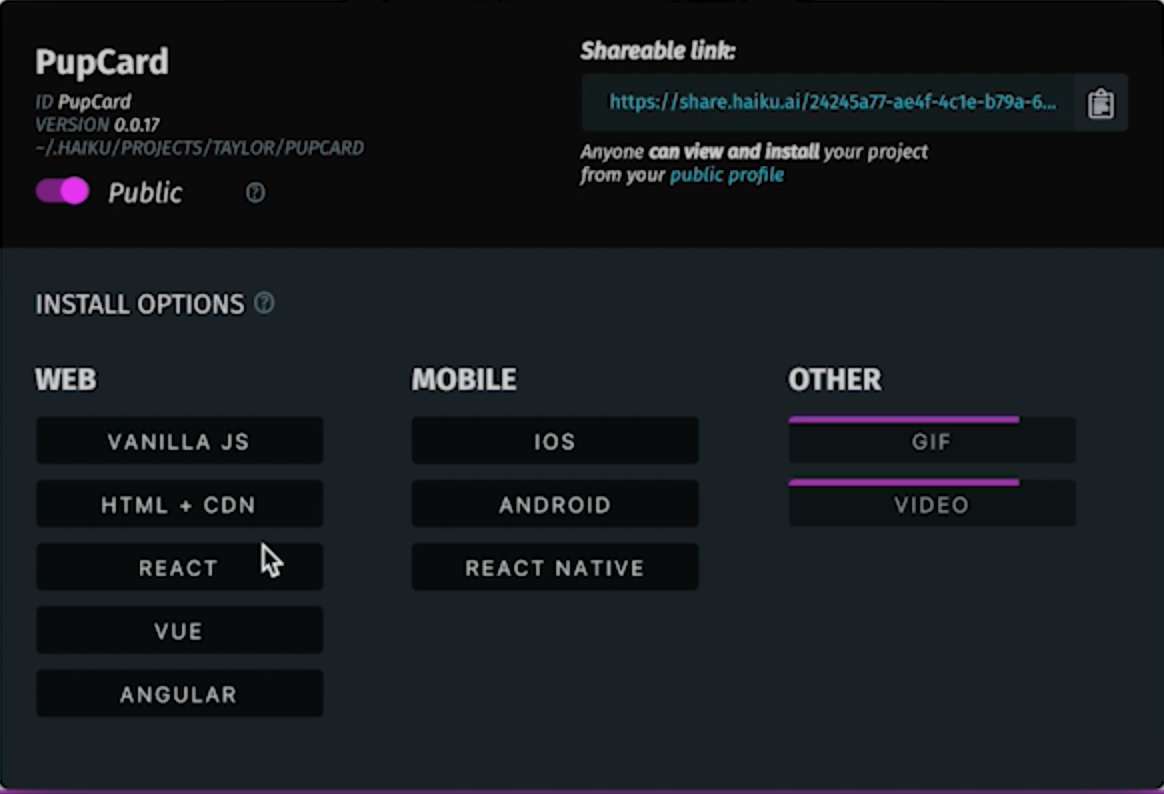
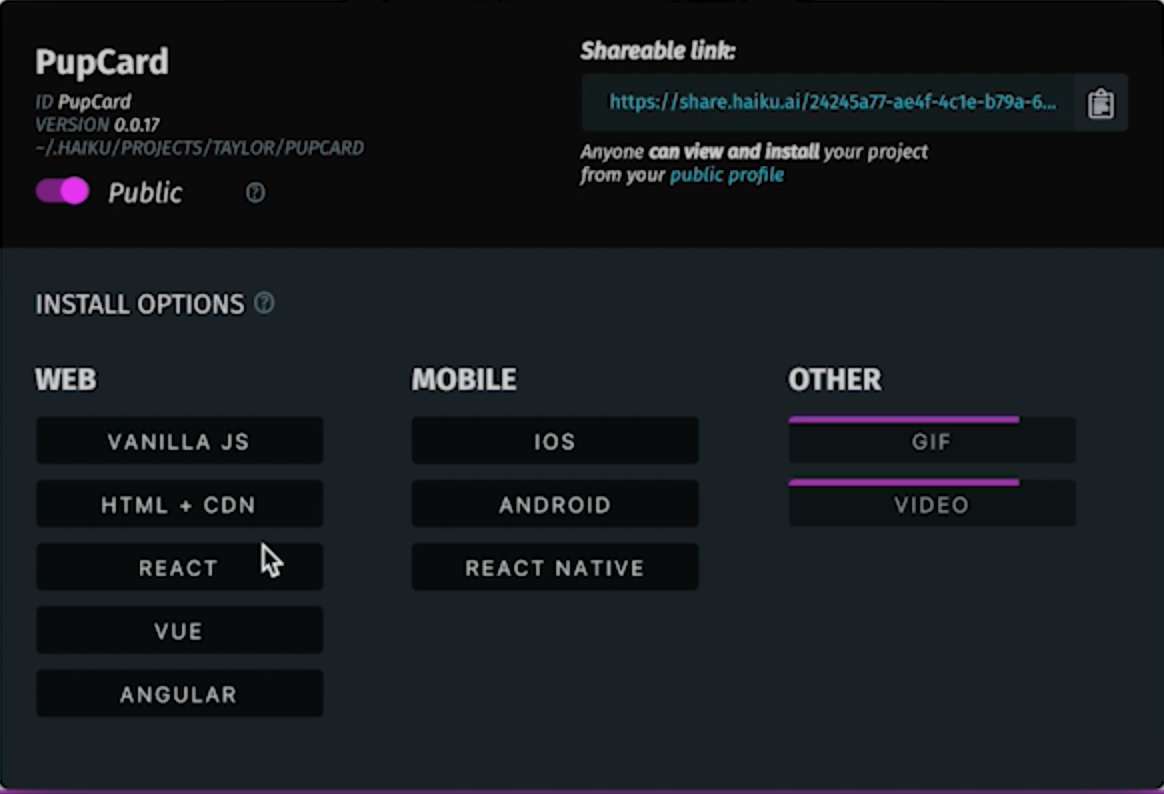
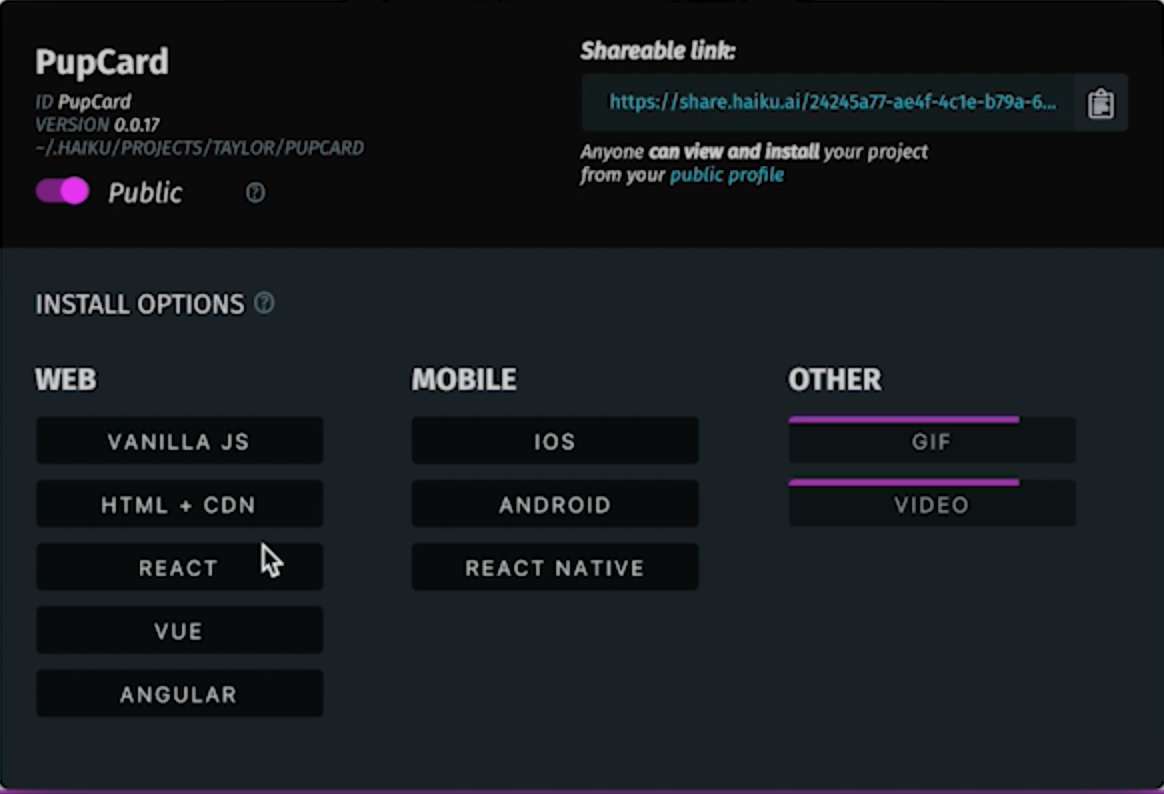
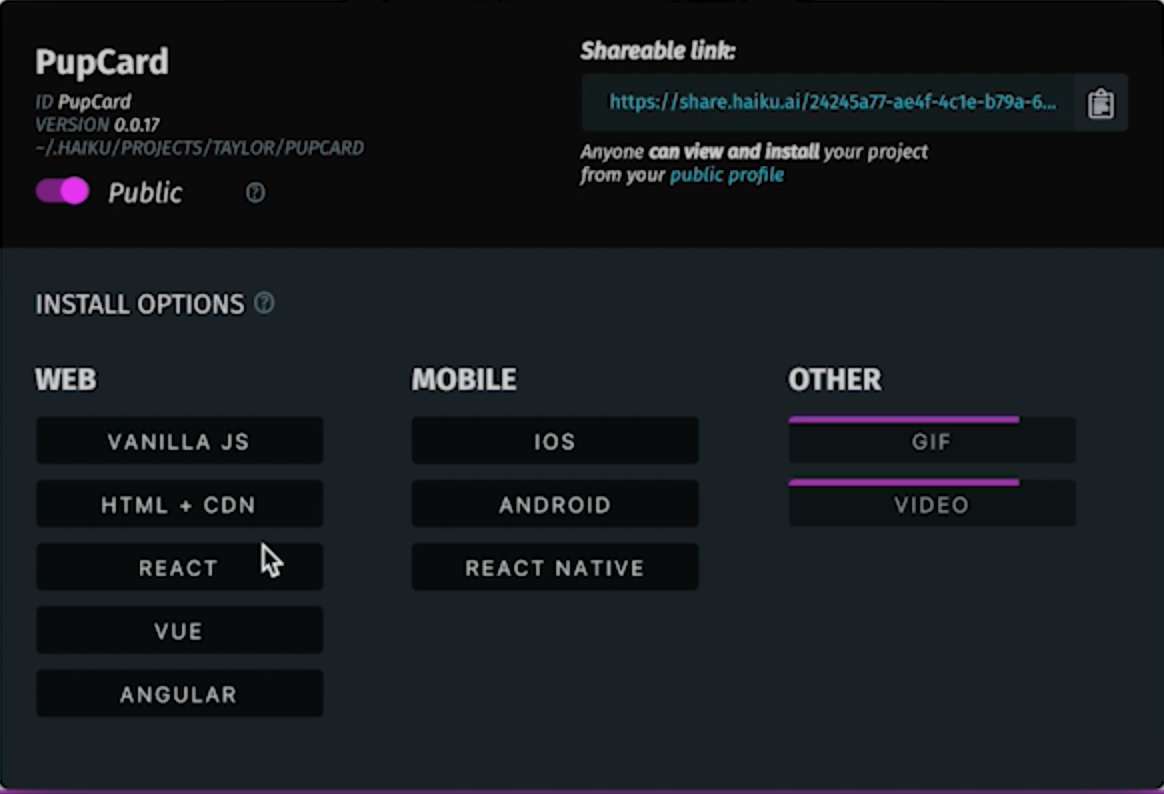
Ancak benim için öyleydi Haiku’yu gerçekten diğerlerinden ayıran, React, React Native, iOS, Android, Vue ve Angular için kullanıma hazır kod ve ayrıca geleneksel GIF ve Video sunan dışa aktarma araçları.
Haiku’da ihracat seçenekleri

Ne yazık ki, Haiku’daki geliştirme, ekip başka bir ürüne geçtiği için 2020’de bir süre yavaşlamaya başladı. Resmi olarak
Haiku kod tabanını
2021’in sonlarında açık kaynaklı hale getirdi. Görünüşe göre, kurulum sürecinden geçerseniz hala çalışıyor, ancak gelecek için beklentiler geliştirme ve destek zayıf görünüyor.
Özetle…
Burada sadece Haiku’dan, siz bunu okuyana kadar yeniden canlanmış olması umuduyla söz ediyorum. Mükemmel bir üründü (parasını ödedim) ve fena halde özlendi.
Akış – (‘Neden olmasın?’ seçmek)
Flow
muhtemelen Haiku’nun mirasının mantıklı mirasçısıdır – bir oyun için düzgün, üretime hazır Lottie kodu sunan güzel özellikli bir animatör. çeşitli popüler web ve mobil platformlar.
Bu arada, MacBook’umda yüklü 88Mb’lik düzenli bir ağırlığa sahip, bu da alan sınırlaması olan herkes için kullanışlıdır (bu benim). Haiku’nun aksine, şu anda hiçbir Windows veya Linux seçeneği sunulmamaktadır.
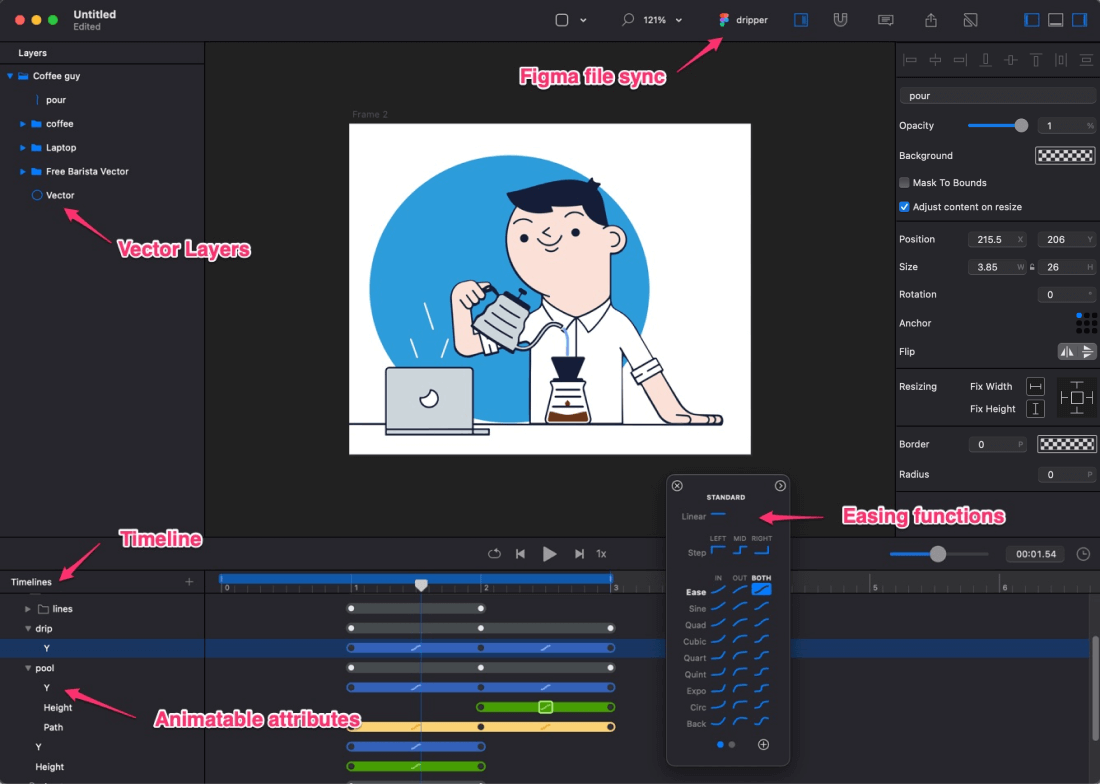
Flow, Sketch kullanıcılarında güçlü bir şekilde yer alsa da, sağladığınız hemen hemen tüm SVG dosyalarıyla çalışacaktır. Figma dosyalarımı içe aktarmak ve senkronize etmek basitti ve hatta Flow, verdiğim iki statik SVG çerçevesi arasındaki ara durumları ‘akıllı otomatik canlandırma’ konusunda çok güvenilir bir iş çıkardı. Sahip olduklarımın kusursuz bir ithali değildi, ancak kullanışlı olacak kadar yetkindi.
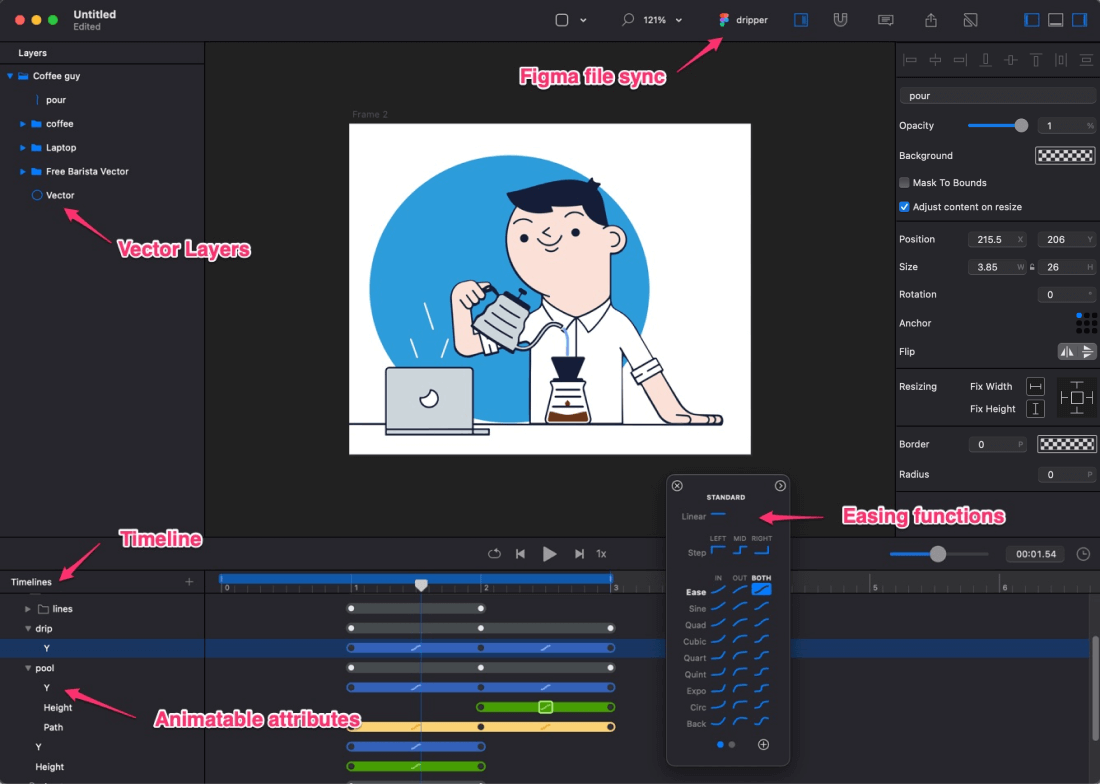
Akış, yerleşik çizim yolunda pek bir şey sunmuyor. /şekil/metin araçları. Sonuç olarak, Flow ve Figma/Sketch arasındaki senkronizasyon çok iyi çalıştığı için bu önemli bir şey değil ve bu, Akış animasyonu kullanıcı arayüzünü keskin ve düzenli tutmaya yardımcı oluyor.
Akış Kullanıcı Arayüzü
-
Kod Dışa Aktarma
Flow, mükemmel Lottie ihracat olanakları sunar, ancak bunun için iki üst düzey plandan birini seçmeniz gerekecektir. Ona eriş:
-
Özgür: Çoğu animasyon aracı
Medya: $99/yıl – Video dışa aktarma seçenekleri ekleyin (MP4, PNG’ler, GIF, vb)
-
- Kod+ : 199$/yıl – Çoğu kod dışa aktarma seçeneği (Web için Lottie, Animasyonlu SVG, HTML, vb.)
 Pro
Pro : 299$/yıl – Tüm video ve kod dışa aktarma seçenekleri
: 299$/yıl – Tüm video ve kod dışa aktarma seçenekleri
katmanı, Lottie for Web’i dışa aktarmanıza izin verir, ancak biraz hayal kırıklığı yaratacak şekilde, erişim elde etmek için en üst düzey Pro kullanıcı planına yükseltmeniz gerekir. iOS ve Android için Lottie. Bu sizin için bir anlaşma kırıcı olabilir veya olmayabilir.
 Özetle…
Özetle…Akış en ucuz seçenek değil – After Effects’in basketbol sahasında – ama pahalı da değil düzenli olarak canlandırıyorsanız. Lottie animasyonlarını makul bir fiyata oluşturmak ve dağıtmak için mükemmel şekilde uygun, çekici, ustaca tasarlanmış bir araçtır.

Tuş şekli
Keyshape
-
sadece iki sorunu olan mükemmel bir üründür.
- Yalnızca macOS’ta kullanılabilir.
- Çok sade, etkileyici olmayan, neredeyse naif bir web sitesi var.
-
Keyshape web sitesi size güven vermiyor. -
İtiraf ediyorum Keyshape’i indirdiğimde düşük beklentiler. Web sitesi ‘
-
- hobiler için animasyon oyuncağı
diye bağırıyor ‘, ziyade ‘
ciddi profesyonel animasyon aracı‘. Mütevazı fiyatlandırma (29 $) bu fikri destekliyor. Bu fiyata iyi olamaz, ri gh?
Sürpriz bir şekilde, Keyshape
çıktı. fazla beklediğimden daha iyi. Aslında ÇOK iyi!
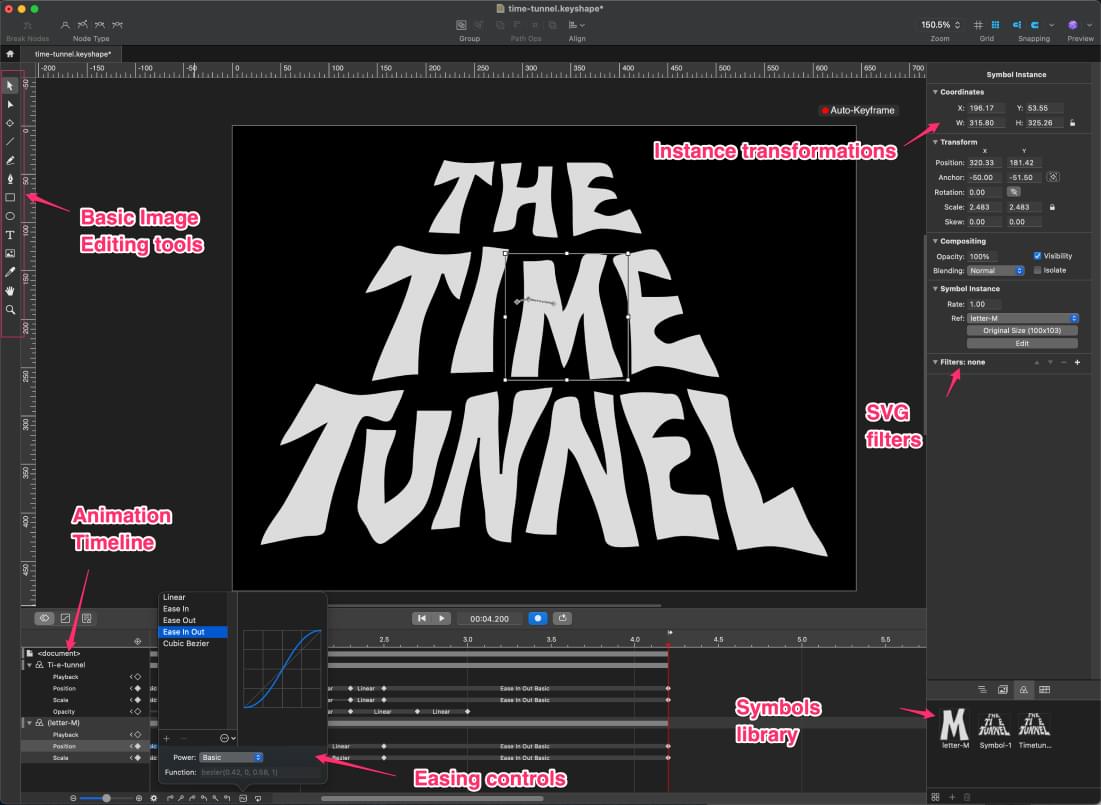
Animasyon araçları
Animatör olarak Sketch Uygulaması.
-
- Keyshape Uygulaması yüklemesi Mac’imde 100Mb’nin biraz altında. Sol taraftaki araç paneli, yaklaşık bir düzine temel vektör düzenleme aracı içerir – çizgiler, dikdörtgenler, daireler, metin ve benzerleri. Çoğumuzun vektör resmimizi oluşturmak için Illustrator, Figma veya Sketch kullanacağından şüphelensem de, animatörünüzde basit düzenlemeler yapabilmek yine de yararlıdır.
Keyshape temel ‘semboller’ oluşturmanıza ve ardından istediğiniz kadar örneği işlemenize olanak tanır.
Animasyon zaman çizelgesi alt panel boyunca çalışır. Otomatik Anahtar Çerçeveleme, resminizi tuval görünümünde her dönüştürdüğünüzde yeni anahtar kareler oluşturur. “Arası doldurulmuş” bir bölüme tıklamak, özelleştirilebilir kübik çerçeveler dahil olmak üzere farklı hareket hızı işlevlerine erişmenizi sağlar.
Sağ taraftaki panel, seçtiğiniz herhangi bir tuval nesnesi üzerinde hassas kontrol sağlar. Tahmin edebileceğiniz gibi bu, ölçekleme, eğriltme, döndürme, XY konumu ve karıştırma modlarını içerir, ancak aynı zamanda bulanıklık, alt gölge, kontrast ve renk tonu gibi SVG filtrelerini kontrol etmenizi sağlar.
 İhracat araçları
İhracat araçlarıKeyshape, MPEG, GIF, SVG animasyonu, CSS, hareketli grafik sayfaları, özel JS ve hatta PNG görüntü dizileri dahil olmak üzere bir dizi dışa aktarma seçeneği sunar.
Anahtar Şekli dışa aktarma iletişim kutusu – Lottie eklentisi kuruluyken
- Lottie’nin
değil Keyshape’de varsayılan bir dışa aktarma seçeneği. yüklemeniz gerekir. Keyshape
-
erişimi için ücretsiz Lottie eklentisi bu yeni süper güç.
Keyshape, React, Node, Vue veya diğer popüler geliştirme platformlarından herhangi biri için herhangi bir bileşen dışa aktarma olanağı sunmaz, bu yüzden o kısmı kendiniz çözmeniz gerekebilir.
Flow’un yaptığı gibi içe aktarılan SVG ana kareleri arasındaki ara durumları ‘akıllı otomatik oluşturmaya’ çalışmaz.
Ama genellikle Keyshape Uygulamasını kullanırken gözden kaçırdığım bariz başka bir şey yoktu.
Özetle…
Genel olarak animasyondan ve özellikle Lottie’den hoşlanırım, ama gerçek şu ki, orası benim gittiğim yer değil. çalışma saatlerinin çoğunu bitir. Daha fazlasını yapmak isterdim, ancak bir animasyon projesine dokunmayabileceğim aylar geçiyor. Gerçekten başka bir aylık abonelik istiyor muyum? Muhtemelen hayır.
Benim için Keyshape sunduğu güç için inanılmaz bir pazarlık gibi görünüyor – iyi gizlese bile.
Anahtar Şekli DetaylarıLottieFiles
Tek bir etiket koymaya çalışmak Lottiefiles.com kolay bir iş değil çünkü çok şey sunuyorlar. Buna aktif bir Lottie topluluğu, bir Lottie varlık pazarı, Lottie öğreticileri ve Lottie vitrin, önizleme ve barındırma uygulamaları dahildir. Lottie’nin geleceği hakkında her şeyi göze aldıklarını söylemek doğru olur.
LottieFiles ayrıca bir avuç basit Lottie düzenleme aracı sunar. Bunlar:
SVG’den Lottie aracına
 : Bu, önceden ayarlanmış animasyonları yüklediğiniz SVG’ye sürükleyip bırakmanıza olanak tanır.
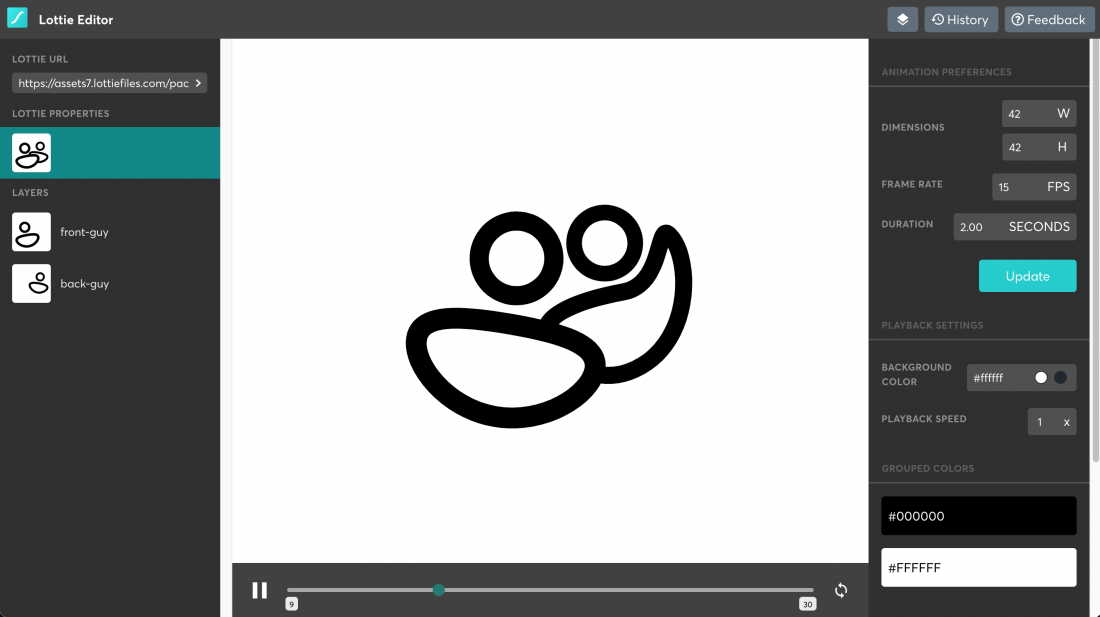
: Bu, önceden ayarlanmış animasyonları yüklediğiniz SVG’ye sürükleyip bırakmanıza olanak tanır.  Lottie Editörü
Lottie Editörü : Önceden var olan herhangi bir Lottie dosyasında zamanlamaları ve boyutları ayarlamanıza izin veren basit bir düzenleyici.
: Önceden var olan herhangi bir Lottie dosyasında zamanlamaları ve boyutları ayarlamanıza izin veren basit bir düzenleyici. - Kişiselleştirilebilir Web Oynatıcısı: Herhangi bir Lottie animasyonunu değiştirin cevheri sitenize gömmek.
-
Lottie Dosyaları: SVG to Lottie aracı
- Dürüst olalım: LottieFiles araçlarını kullanarak sıfırdan karmaşık işler yaratmak zor olurdu, ancak orada yeterince yararlı kaynak var. harcadığınız zamana değsin.
Test etmediğim kayda değer sözler
- Süvari
-
: gitmiyorum Süvarileri test etmiş gibi yapmak için – çünkü yapmadım – ama işlevsellik çok iyi görünüyor. Ücretsiz bir plan var (bence bu yeni) bu yüzden denememek için hiçbir neden yok.
-
Synfig: Synfig açık kaynaklı bir 2d animatördür. Harika bir özellik seti var, ancak kullanıcı arayüzü, Flow ve Cavalry gibi modern uygulamaların yanında biraz eski ve köhne hissediyor. Ama eğer kısıtlı bir bütçeniz varsa, bedavaya yenilmeniz zor.
- Lottielab: Lottielab, kendisini ‘Lottie Figma of Lottie animatör’ olarak şekillendiriyor gibi görünen tarayıcı tabanlı bir uygulama olacak. Kullanıcı arayüzü iyi görünüyor. Aylık 15-25 dolar abonelik fiyat noktasından bahsettiler. Ne yazık ki, Lottielab’ı en az 12 ay boyunca kesinlikle sınırlı özel beta sürümünde kaldığı için inceleyemiyorum. Beta bekleme listesine Eylül 2021’in başlarında (10 ay önce) kişisel olarak katıldım ve hala yalnızca Lottielab Discord kanalına erişimim var. İleride göreceğiz.
- TLDR
Hafif vektör animasyonu oluşturmak çok zamanınızı alıyorsa, Flow, mevcut en odaklı ve eksiksiz Lottie geliştirme aracı olabilir. Net bir iş akışına sahiptir ve dışa aktarma seçenekleri çoğu rakipten daha iyi veya daha iyidir.
Adobe After Effects’i zaten biliyor ve seviyorsanız, bildiklerinizi kullanın.
Benim durumumda animasyondan hoşlanıyorum ama çalışma saatimin çoğunu orada geçirmiyorum. Bir animasyon projesine dokunmadığımda aylar geçebilir. Gerçekten başka bir aylık abonelik istiyor muyum? Muhtemelen… hayır.
Benim için Keyshape (29 $) sağladığı güç için inanılmaz bir pazarlık gibi görünüyor – iyi gizleseler bile.
İlgili Bağlantılar:
























Cevap bırakın